
You can use a built-in color palette or define a list of colors. The color palette consists of square tiles of each color. You also have the option to pick colors from a color palette. This means that the background layer the color sits on will show through when less opacity is applied. It can be a number from 0 to 1, 0 being invisible and 1 being completely opaque. The alpha parameter is the opacity of the color. The RGBA value has the form rgba(red, green, blue, alpha). A value of 0 is essentially no color and a value of 255 is the highest intensity of color. The value of each parameter can be from 0 to 255. The HEX value can also be written in shorthand form as #rgb with each part designated a value between 0 and f.Ī color specified as an RGB value has the form rgb(red, green, blue). The rr portion of the number represents the red value of the color, gg is the green value, and bb is the blue value. The numbers 0-9 make up the first ten values and the letters A-F make up the last six values of hexadecimal notation, so each part can take on a value between 00 and ff. Hexadecimal is a number system containing 16 values. The HEX value of a color is a hexadecimal number that has the form #rrggbb. Names come from a predefined list of color names. Some common ways to define a color is using a name, HEX, RGB, or RGBA value. If you want to enter colors into the color picker or define them in a palette, you will need to understand how colors are defined in CSS. This example creates a basic color picker using the Bootstrap theme: And at the very bottom of the popup is an apply button to save the changes and a cancel button which reverts the changes to the last saved color.

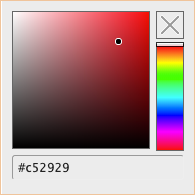
The colors include red, yellow, green, cyan, blue, and magenta. Below the picker is a slider to change the color in the picker. Above the picker is a preview of the selected color and an input field to change the color using any CSS supported notation. The popup contains the color picker which is a tile of one color in all its shades that you can click on to select a color.

The ColorPicker by default will show the selected color in the dropdown's label and an HSV color picker in the dropdown's popup.
Jquery colorpicker default how to#
In the following lesson, you will learn how to create a Kendo UI ColorPicker, ColorPalette, and the basics of CSS color values. Another use for a color picker is as a tool in an image editor or text editor. Your user may need a color picker, for example, in apps where differently colored products can be previewed. Using a color picker is advantageous because it relieves the end user of having to know color codes or names. The dropdown can be an HSV (hue, saturation, value) picker or a palette of predefined colors. The ColorPicker is a widget that lets you choose colors from a dropdown. In this episode, we will discuss the Kendo UI ColorPicker component. In the last episode, we discussed three different date and time pickers. See how easy it is to implement and customize in your app. Make it easy for your users to choose between or preview colors with the Kendo UI ColorPicker.


 0 kommentar(er)
0 kommentar(er)
